18 Jul, 2012 von Falco Nogatz 3
Gitlab: Freie GitHub-Alternative für geschlossene Projekte
Wer einmal mit einer Versionsverwaltung wie Git oder Subversion gearbeitet hat, möchte es für die eigene Arbeit nicht mehr missen: Nie mehr verzweifeln, weil der Texteditor nur die letzten X Änderungen über die allseits beliebte Tastenkombination Strg+Z zurücknehmen lässt. Kein leidiges Abgleichen von Dateien per Hand, wenn mehrere Leute am gleichen Projekt arbeiten.
Für die meisten dieser Versionskontrollsysteme ist ein zentraler Server, auf dem die Datenstände und Versionen allen Projektmitgliedern bereitgestellt werden können, zwingend erforderlich oder zumindest sehr empfehlenswert. In der Open-Source-Welt hat sich hierfür GitHub etabliert, was das kostenfreie Git-Hosting für öffentliche Projekte erlaubt. Wer – wie wir für unser Softwareprojekt (Sopra) im Rahmen des Informatikstudiums – im Team an einem privaten Repository arbeiten möchte, muss bei GitHub schon etwas Geld in die Hand nehmen: Zwar wäre es uns die sieben Dollar im Monat wert gewesen, da ich aber die Vorteile von Git auch für ein paar andere eigene (nicht öffentliche) Projekte verwenden wollte und einen vServer quasi brachliegen hatte, sah ich mich nach selbstgehosteten Alternativen um – und stieß auf Gitlab.
Gleich vorweg: Wenn man Git alleine nutzt, braucht man natürlich überhaupt keinen Server. Und wem grafische Oberfläche ohnehin ein Fremdwort ist, der kann seinen Server sicher auch nur als reinen Git-Server betreiben. Für unser Team waren in der Programmentwicklung jedoch die Features, die auch GitHub bietet, sehr wichtig: Wir wollten Issues online erfassen, Commits direkt im Code kommentieren. Ja, vielleicht sogar MergeRequests direkt über die Web-Oberfläche abarbeiten. All dies wurde durch Gitlab ermöglicht, wenn auch zum Teil erst nach ein paar Versionssprüngen.
Installation und Updates
Versionssprünge? – Ja, Gitlab steckt so gesehen noch in den Kinderschuhen. Oder anders formuliert: Es wird stetig verbessert. Wer sich ein wenig mit Ruby auskennt oder einfach ein paar neue Ideen einbringen will, kann ja mal bei Gitlab auf GitHub vorbeischauen.
Wir fingen im März unter Nutzung der Version 2.2 an, mit Gitlab zu arbeiten. Mittlerweile läuft auf meinem Server die 2.6er-Version, in den kommenden Tagen müsste das Update auf 2.7 veröffentlicht werden. Anfangs weigerte ich mich, das System zu aktualisieren, um das Sopra nicht unnötig zu gefährden. Es zeigte sich jedoch schnell, dass jedes einzelne Update sehr nützliche Features mit sich brachte – so kamen seit Beginn unserer Arbeit die Möglichkeit der Milestones, Taggen von Issues und das Annehmen von MergeRequests über die Web-Oberfläche dazu.
Die Installation auf dem eigenen Server geht relativ einfach von der Hand. Eine Schritt-für-Schritt-Anleitung dazu gibt es im Gitlab-Wiki, die ich eigentlich nur abarbeiten musste. Offiziell unterstützt wird nur Ubuntu, es finden sich im Internet aber mittlerweile genügend Hilfen, wie man Gitlab auch auf CentOS- oder anderen Servern zum Laufen bekommt. Einmal installiert gehen Updates so einfach wie nur möglich von der Hand: Ein einfaches git pull und rake db:migrate reichen in aller Regel aus, um das System auf den neuesten Stand zu bringen.
Features
Wie oben schon geschrieben: Im Prinzip bringt Gitlab alles mit, was man auch von GitHub kennt. Das große Vorbild schwingt in allen Diskussionen um neue Features mit. So birgt die Oberfläche von Gitlab erstmal auch kaum Überraschungen.
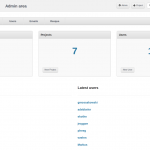
Da ich noch nie auf GitHub in einem Team gearbeitet habe, kann ich das leider nicht vergleichen. In Gitlab gibt es eine ganze Reihe an verschiedenen Rollen, vom “Guest” bis “Master”. Die Rollenverteilung auch im Team umzusetzen, erwies sich bereits nach wenigen Tagen gemeinsamer Arbeit am Sopra als sehr nützlich: Durch die Unterscheidung zwischen “Developer” und “Master” konnten nur noch zwei Mitglieder in unseren Master-Branch pushen und waren dementsprechend für das Mergen und Schließen der Issues hauptverantwortlich.
Letztlich nutzten wir im Team mit Ausnahme der sogenannten “Wall” alle Mittel, die uns Gitlab an die Hand gab. Am anschaulichsten wird das vielleicht, wenn man betrachtet, wie sich unser Workflow seit Benutzung von Gitlab geändert hat:
- Gerade am Anfang war die intensive Arbeit mit Git für uns alle noch ziemlich neu. Das Wiki eignet sich sehr gut, um auch gemeinsam die wichtigsten Kommandos zusammenzufassen. Aber etwa auch um nochmal die Programmierkonventionen zu benennen.
- Code wird nicht mehr per Skype oder Google Hangout unter Nutzung der Bildschirmübertragung diskutiert, sondern einfach über die Weboberfläche – und zwar gerne auch direkt mit Kommentaren im Code oder Commit.
- Issues und Arbeitsaufträge werden nicht mehr über Rundmails verteilt, sondern einfach als neue Einträge unter Issues hinterlegt.
- “Bei mir trat gerade ein Fehler in Deinem Modul auf.” – “Schick mir mal die Fehlermeldung per Skype”. Solche Dialoge gibt es nicht mehr. Wir nutzten Skype zwar natürlich weiter intensiv zur Teamdiskussion, lange Fehlermeldungen haben im Chat aber nichts zu suchen. Und wanderten somit in die Snippets, wo man ihnen eine Expire-Zeit zuweisen kann.
- Jegliche Dokumente wie die Benutzerdokumentation werden auch im Gitlab hinterlegt. Und nicht wie zuvor über Dropbox verteilt.
- Unverändert blieb jedoch die Nutzung von GoogleDocs. Für Dokumente, die sich häufig verändern, wie etwa das Projekttagebuch, ist das doch noch einfacher, da Gitlab im Gegensatz zu GitHub (noch?) nicht das Ändern von Dateien via Browser unterstützt.
Grundsätzlich gab es also nichts, was uns noch gefehlt hätte. Nervig waren hin und wieder lediglich die kleinen Aussetzer, auf die ich im nächsten Abschnitt mal kurz eingehen werde.
Limits
Auch wenn sich Gitlab und GitHub nicht nur optisch sehr ähneln, verfolgen beide Systeme eigentlich unterschiedliche Ziele: Gitlab beschränkt sich komplett auf das Hosting von privaten Repositories. Es ist also nicht möglich, Gitlab als selbst gehosteten Ersatz für Github zu nutzen, und seine Open-Source-Projekte damit zu verwalten. Klar, prinzipiell geht das natürlich auch, aber dann kann eben niemand den Code sehen. Im Gegensatz zu GitHub bietet der Klon nämlich keine Möglichkeit, auf Projekte ohne Registrierung zuzugreifen. Und neue Benutzer anlegen kann nur der Admin. Auch wenn in sehr regelmäßigen Abständen von etwa 2 Wochen ein neuer Issue an die Entwickler gerichtet wird, dies doch umzustellen, bleiben diese ihrer Linie treu und grenzen sich damit ganz klar von Github ab. Und das auch ganz explizit mit der Aussage, dass Open-Source-Projekte eben am besten zentral auf GitHub gehostet werden.
Das Bearbeiten von MergeRequests direkt über die Weboberfläche ist zwar sehr komfortabel, sollte naturgemäß aber nur bei einfachen Änderungen benutzt werden. Ohnehin prüft Gitlab, bevor es die Möglichkeit anbietet, ob es zu irgendwelchen Merge-Konflikten kommt. Doch auch wenn dem nicht so ist, habe ich Abstand davon genommen, umfangreiche Änderungen über diesen Weg zu übernehmen. Letztlich schien mir der traditionelle Weg über git merge und ggf. git mergetool doch immer noch am sichersten.
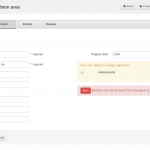
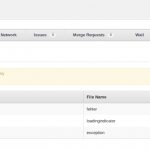
Etwas Schluckauf kann man Gitlab im Moment auch noch durch den intensiven Gebrauch von Umlauten bereiten: Commit-Messages, die Umlaute beinhalten, können mitunter dafür sorgen, dass ein ganzer Dateibaum in der Weboberfläche nicht mehr verfügbar ist. Umlaute in Dateinamen sorgen dafür, dass die ansonsten sehr hilfreiche Funktion, um ein komplettes Repository als *.tar.gz herunterzuladen, plötzlich nicht mehr funktioniert. Schade ist, dass das System in diesen Fällen keine ordentliche Fehlerseite liefert, sondern schlicht mit 404 quittiert. Und man dann händisch versuchen muss, die Sachen in der Datenbank zu korrigieren.
Generell hat die Zahl der Fehler mit jedem Update aber gut abgenommen, sodass man sich einfach auf die Vermeidung von Umlauten einlassen sollte und ein sehr gutes und stabiles System bekommt.
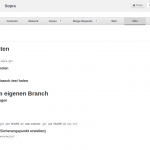
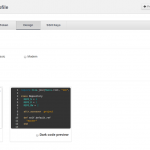
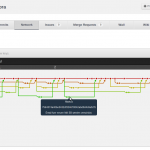
Screenshots
Eine Demo gibt es ebenfalls auf den Seiten von Gitlab.