It’s conference time! – Oder “was” vielmehr. Denn beide oben genannten Konferenzen liegen bereits mehrere Wochen zurück, mein defektes Notebook machte aber leider einen schnelleren Bericht unmöglich. Die Erinnerungen an die beiden Konferenzen sind aber nicht erblasst, sodass ich sie noch gerne teilen möchte.
Mitte Oktober. Für viele meiner Kommilitonen bedeutete dies vor allem eines: Beginn des neuen Wintersemesters. Und während die meisten dem wohl mit Blick auf die nun zu Ende gegangenen Semesterferien vorlesungsfreie Zeit etwas wehleidig entgegensahen, bedeutete es für mich nur eines: Eine ziemlich ereignisreiche Woche liegt vor mir. Bereits mehrere Monate zuvor hatte ich meine Teilnahme an der MongoDB Konferenz in München festgemacht. Recht kurzentschlossen entwickelte sich dann noch der Plan, von München direkt weiter nach Dublin zur Node.js-Konferenz NodeDublin zu fliegen, was dank des netten Angebots von Organisator Cian Ó Maidín, den Ticketpreis etwas studentenfreundlicher zu gestalten, und günstiger Flugpreise sogar realistisch schien. So begann für mich also das Semester ein wenig anders: Am Dienstag, den 16. Oktober ging es mit dem Zug nach München zur MongoDB Konferenz, von dort am nächsten Tag mit Aer Lingus in die irische Hauptstadt, wo Donnerstag und Freitag NodeDublin anstand. Samstag in aller Früh ging dann auch schon der Rückflug nach Frankfurt, da ich tagsüber noch eine (nein, diesmal nicht Technik-) Tagung der Deutschen Schachjugend in Heidelberg hatte. Klingt doch nach einem tollen Plan, oder?
16. Oktober: MongoDB Munich

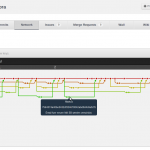
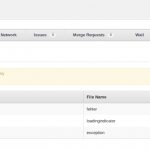
Leider nicht mehr online verfügbar: Der Sessionplan von MongoDB Munich
Leider ist der Sessionplan von MongoDB Munich nicht mehr online, ich habe ihn aber mal eingescannt. Die Konferenz fand im Hilton Hotel in der Nähe vom Tucherpark statt. Von außen eine sehr gute Location, von innen war ich aber etwas enttäuscht. Keiner der sogenannten Ballsäle hatte auch nur ein einziges Fenster, sodass einem im Laufe des Tages irgendwann die Decke auf den Kopf fiel – auch wenn die Sessions von Coffee Breaks und Mittagsbuffets im lichtdurchfluteten Hotelfoyer unterbrochen waren.
Die Teilnehmer kamen aus allen Bereichen: Entwickler und Systemadministratoren, MongoDB-Anfänger und -Kenner. Als etwas erfahrenerer MongoDB-Nutzer war ich anfangs etwas von den Low-Level-Vorträgen enttäuscht. Zugegeben: Die Session “Building Your First App with MongoDB” hielt genau was sie versprach und war eben nur eine oberflächliche Einführung. Auch von
Marc Schwerings “Schema Design” hatte ich mir mehr neue Erkenntnisse erhofft. Die gab es dafür am Abend im persönlichen Gespräch mit ihm, wo er ein bisschen aus dem Leben eines jungen Solution Architect bei
10gen, dem Unternehmen hinter MongoDB, plauderte.
Mit zunehmender Dauer wurde es dann aber doch inhaltlich spannender. Bislang benötigte ich die Replication-Features von MongoDB noch nie, dafür sind die Daten, mit denen ich arbeite (noch!) zu gering. Und selbst wenn ich mir unsicher bin, ob Replication damit für mich in absehbarer Zeit überhaupt ein Thema wird, waren schon allein die theoretischen Probleme, die es im Falle eines Mehr-Rechner-Systems zu lösen gibt, sehr interessant. Und ein Punkt, wo ich wieder merkte, dass das Studium doch etwas bringt, hörte ich in dieser Session doch viele Begriffe aus den uulm Vorlesungen Algorithmen und Datenstrukturen, Rechnernetze, uvm.
Während ich bis dahin im BallSaal B war, der meist theoretische Sessions beheimatete, wechselte ich vor dem Mittag zu “Pizza Quattro Shardoni with comSysto” in den BallSall A, wo die praktische Anwendung des NoSQL-Vertreters im Vordergrund stand. Für die Motivation, warum man das ganze eigentlich macht, war das sicher nicht verkehrt :)

Vor Abflug in München zum letzten Mal Sonne tanken
Nach dem Mittagessen und dem zufälligen Treffen der Ulmer Kollegen von
Transporeon ging es mit “Indexing und Query Optimization” weiter, gefolgt von
“Map/Confused”. Ich hatte im Sommersemester meine Seminararbeit unter dem Titel “Google’s MapReduce Programming Paradigm as Basis for NoSQL Database Views” verfasst und war gespannt, wie MongoDB diesen Ansatz umsetzt, wo Abfragemöglichkeiten wie das Aggregation Framework in der Community ja viel verbreiteter sind. Der Vortrag war allerdings recht enttäuschend: Kaum Fachwissen und als Beispiel, warum MapReduce schlecht sei, wurde eine Abfrage gemessen, die man schlichtweg nie mit M/R (und auch manch anderem alternativen Vorschlag) lösen würde.
Den Abschluss bildeten für mich das wirklich spannende und unterhaltsame “Scaling Tips & Tricks” und anschließende
“Build your own Foursquare with MongoDB’s Spatial Features & the Cloud”. Nach über acht Stunden im Hilton war die Konferenz dann gegen 17.15 Uhr in den gemütlicheren Teil über und ich konnte mich bei kostenfreiem Bier mit einigen netten 10gen Mitarbeitern unterhalten.
18.-19. Oktober: NodeDublin
Der nächste Tag begann hektisch: Ich hatte bei einer Freundin in München übernachtet und reichlich Zeit eingeplant, um vom Arabellapark mit U- und S-Bahn zum Flughafen der bayerischen Landeshauptstadt zu kommen. Doch an diesem Mittwoch kam irgendwie alles zusammen: Die erste S-Bahn zum Airport fiel aus und die nächste hatte 20 Minuten Verspätung – und fuhr “aus betrieblichen Gründen” nicht mal bis zum Flughafen, was man den Fahrgästen dann in irgendeinem Nest vorher (man konnte schon die Flieger ganz tief landen sehen!) sagte und sie rauswarf. So kam ich 75 Minuten später als geplant am Flughafen an, musste mich an der Schlange an Checkin und Sicherheitskontrolle vorbeimogeln und kam gerade rechtzeitig zum Boarding. Dafür sollte es dann aber auch für die nächsten Tage erstmal mit dem Stress vorbei sein.
In Dublin angekommen die erste positive Überraschung. Der Linienbus kostete nur ein bisschen über zwei Euro, hatte aber freies WLAN on board. Davon kann sich München mal eine Scheibe abschneiden, das mir für die Tortur wenige Stunden zuvor mal eben einen Zehner abgeknöpft hatte. Dank des Tipps von Timo war ich sehr günstig und zentral in Dublin untergebracht: Bei 18€ pro Nacht bei einem Fünfbettzimmer für einen alleine in einem ordentlichen Hostel kann man nicht meckern! Dank der Stunde Zeitverschiebung hatte ich noch den ganzen Tag Zeit, Dublin zu Fuß zu erkunden und bei für Irland gute Wetterverhältnisse einen ausgedehnten Spaziergang zum Konferenzort von NodeDublin zu nutzen: Stattfinden sollte das Event, zu dem sich zahlreiche node.js-Größen aus der ganzen Welt angekündigt hatten, die nächsten zwei Tage in einer riesigen Guinness-Brauerei im Herzen der Stadt.

O’Connell Street in Dublins Zentrum – in der Parallelstraße war mein Hostel

Für irische Verhältnisse gutes Wetter

Auch architektonisch macht Dublin so einiges her

Ort des Geschehens: das Guinness Store House in Dublin

Leckeres Frühstücksbuffet (NK)

Guinness Store House (NK)
Die Konferenz begann am Donnerstagmorgen dann – natürlich – mit der Registrierung und anschließendem, ausgesprochen leckerem Frühstücksbuffet. Das Guinness Store House, in dem die Konferenz eine Etage für sich einnahm und das sonst durchgehend von Besuchern durchströmt war, bot ein exzellentes Ambiente: Moderne Konstruktion, lichtdurchflutet, im Konferenzsaal große runde Tische für jeweils zehn Personen. An jedem einzelnen waren, als es pünktlich um 9.00 Uhr mit den Keynotes von
Mikeal Rogers und
Isaac Schlueter losging, jeweils zwei Plätze für Speaker vorgesehen, was das Motto der nächsten Tage unterstreichen sollte: Eine Konferenz von Node-Usern für Node-User, keinen extra Bereich für die Speaker. Und so waren keine zwei Stunden vergangen, als plötzlich Isaacs (der Mann hinter
npm und heute quasi “Chefentwickler” von Node) sich neben mich setzte und wir uns locker unterhalten konnten. Und auch die nächsten Tage boten sich immer wieder zahlreiche Gelegenheiten, mit bekannten node.js-Größen ebenso zu reden wie mit enthusiastischen Entwicklern aus aller Welt.
Wo ich gerade bei Enthusiasmus bin: Der war enorm, sowohl wie er bei den einzelnen Sessions vorgetragen wurden, aber auch in den Gesprächen der Teilnehmer vorgelebt wurde. Hätte man eine Umfrage gemacht, so wären wahrscheinlich alle Kernbereiche der Informatik abgedeckt gewesen (“Machine Learning using Node.js”, wie geil ist das denn bitte?!). Auf der anderen Seite neigt so eine Konferenz wahrscheinlich per Definition zur Selbstbeweihräucherung. Kein Talk, in dem nicht – manchmal ja doch etwas unreflektiert – herausgestellt werden musste, wie awesome Node doch sei ist. Bei all den “Wir können die Zukunft gestalten!”-Talks fehlte mir dann irgendwann schon die Ernsthaftigkeit und wirklich neue Erkenntnisse, ich hätte mir in der Summe mehr technische Beiträge gewünscht. Felix Geisendörfers “Writing fast streaming binary parsers in node.js” war fantastisch, vom anderen deutschen Speaker Jan Lehnardt (“Community and Open Source, and the Node Community”) hätte ich lieber etwas zu CouchDB gehört als einen weiteren Talk im Keynote-Stile.

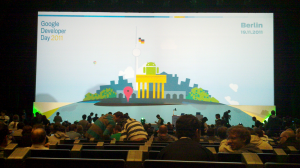
Ein Blick ins Plenum (NK)

Keynote von Isaac Schlueter (NK)
Alles in allem war für mich bei der Vielzahl an Talks und guten, bekannten Speakern aus der Szene am Ende zu wenig dabei, was ich an praktischen Tipps für meine Arbeit mit Node nun mitnehmen konnte. Das machten aber die vielen, vielen Gespräche mit anderen Entwicklern wieder wett. Die Zahl deutscher Teilnehmer war überschaubar, sehr sympathisch fand ich die vielen Iren, die die Konferenz organisierten oder einfach teilnahmen. Die Studentenquote hätte vermutlich auch höher sein können, die uulm-Kollegen und Mitblogger Benjamin und Michi konnten leider auch nicht mitkommen.
Am Freitag Abend stand dann die After Party in einem typischen Irish Pub mit leider wenig typisch irischer, sondern vielmehr gewöhnungsbedürftiger Technomusik an. Nochmal eine gute Gelegenheit, neue Bekanntschaften zu vertiefen, mal Jan Lehnardt nach Studentenpreisen für die JSConf EU zu fragen (wird es auch in Zukunft nicht geben) und ein paar Bilder mit Daniel Shaw mit Pferdekopf zu schießen. Da mein Flug bereits am Samstagmorgen um 6.30 Uhr gehen sollte, hatte ich geplant, die letzte Nacht in Dublin durch zu machen und gar kein Zimmer mehr. So bin ich also nach der Party um 3 Uhr in den AirCoach gestiegen, zum Flughafen gefahren, hab mich über McDonald’s aufgeregt und noch ein kleines Nickerchen machen können, ehe ich ins sonnige Frankfurt zurückflog.
Alles in allem war es eine äußerst interessante Woche. Nachdem wenige Tage später mein Notebook kaputtging, begann ich nochmal darüber nachzudenken, ob es das Geld, was ich für die beiden Konferenztickets, Flug und Hostel in dieser Woche ausgegeben hatte, tatsächlich wert war… – und ja, absolut! Der ganze Tripp war an sich schon unglaublich aufregend, es hat Spaß gemacht, diese vielen enthusiastischen Leute kennen zu lernen; manche, die man bislang nur von Twitter kannte. Und dass eine solche Unternehmung als Student durchaus erschwinglich ist, werde ich auch mal in einem kommenden Beitrag hier exemplarisch vorrechnen. Liebe Kommilitonen: Nutzt die Chance, jetzt habt Ihr wahrscheinlich noch eher die Zeit dafür, als später im Berufsleben.
Die mit (NK) gezeichneten Bilder sind von Nico Kaiser (CC BY 2.0), den ich in Dublin kennengelernt habe. Weitere Impressionen von NodeDublin findet Ihr in seinem Flickr-Album.

Wie wird man guter Programmierer? – Metaphorisch formuliert.

Eben noch von @maxogden rumgesponnen, wenige Minuten später online: realtimecats.com