18 Jun, 2011 von Benjamin Erb
Im Rahmen der Vorlesung “Mobile & Ubiquitous Computing” (bin derzeit mitbetreuender Hiwi) waren wir auf der Suche nach passenden Übungsaufgaben. Eine Übung davon sollte verschiedene Aspekte aktueller Mobilapplikationen (Sensorkontext, Web Services, Live Notifications) einbeziehen, ohne dabei allzu komplex zu werden.
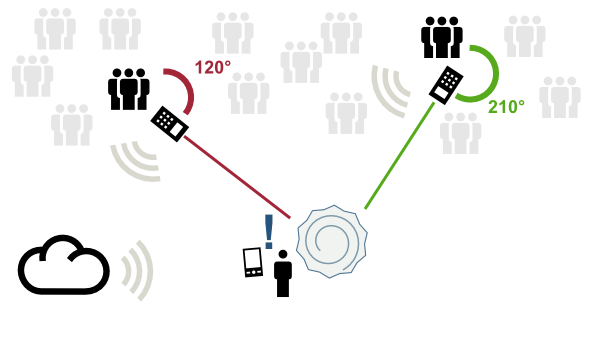
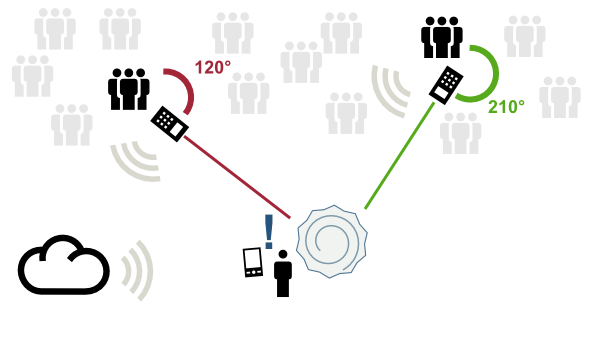
Als ansatzweise reales Szenario hierfür dient die Mensa. Zu Stoßzeiten ist es häufig schwierig, in einer größeren Gruppe gemeinsam zu essen. Spätestens an den Kassen teilt sich die Gruppe auf und es ist schwierig, die Anderen zu finden. Ein Teil sitzt vielleicht auch schon an irgendeinem Tisch, während andere immer noch an der Essensausgabe warten. Was man also unbedingt braucht, ist ein Mensafinder. Der Mensafinder ermöglicht es, anderen seine grobe Position in der Mensa mitzuteilen oder aufzuzeigen, wo andere Leute sitzen. Aufgrund der Einschränkungen vor Ort (kein GPS-Empfang, WLan-Ortung zu ungenau) haben wir uns auf eine einzige Kontextinformationen beschränkt, die bereits eine ausreichende Lösung bietet – die Kompassausrichtung. Anstatt die genaue Position zu ermitteln, verwenden wir eine grobe Richtung abhängig von einem Fixpunkt im Zentrum des Raums (Wendeltreppe). Bereits sitzende Personen richten ihr Mobilgerät in Richtung des Fixpunktes aus, suchende Personen können ausgehend vom Fixpunkt den Richtungen folgen.

Technisch besteht der Mensafinder aus einem Webservice und mobilen Anwendungen. Der Webservice basiert auf REST und bietet als besonderes Feature das ‘Streamen’ neuer Events (neue/aktualisierte Peilungen oder Abmeldungen). Hierfür wird durch den Client eine HTTP-Verbindung geöffnet und serverseitig nicht direkt geschlossen. Stattdessen werden neue Events via Chunked Encoding in die offene Verbindung geschrieben, ähnlich wie bei Streaming API von Twitter. Der Service wurde mit node.js implementiert, Quellcode sowie Dokumentation der REST API sind auf github verfügbar.
Da es sich nur um eine Demo-Applikation handelt, fehlen einige wichtige Features. Es gibt keine Authentisierung der Benutzer und es werden alle Peilungen aller Benutzer übertragen (es gibt keine Kontaktlisten). Interessant wäre natürlich die Anbindung an bestehende Dienste, die bereits eine Authentisierung und Kontaktlisten bereitstellen, so wie beispielsweise Facebook Connect.
13 Mai, 2010 von Benjamin Erb
Heutige Mobilgeräte wie Smartphones, Netbooks oder PDAs stellen zu einem großen Teil drahtlosen Zugriff auf das Internet bereit. Zugleich bieten diese Geräte häufig auch die Möglichkeit, multimediale Inhalte wie Bilder, Videos oder Tonmitschnitte überall zu produzieren. Alternativ können sie zumindest als Brücke ins Internet fungieren und dedizierte Geräte wie Digitalkameras anbinden.
Trotz dieser theoretischen Möglichkeiten existieren bisher kaum Anwendungen, die mithilfe dieser Technologien eine multimediale Berichterstattung in quasi Echtzeit ermöglichen. Das Ziel des diretto-Projektes ist es, eine solche Plattform zu entwickeln und Beispiellösungen für die Integration mobiler Geräte aufzuzeigen. Zusätzlich zu Sammlung der mutlimedialen Inhalte liegt ein weiter Fokus auf der Analyse, Bewertung und Verbesserung der erhaltenen Daten – sowohl durch das System als auch durch die Benutzer selbst. So kann zum Beispiel die Genauigkeit von Metadaten wie Orts- und Zeitangaben verbessert werden, Beiträge können mithilfe von Tags klassifiziert und verschiedene mutlimediale Inhalte untereinander sinnvoll verlinkt werden. Durch das System erzeugte Gruppierungen unterstützen den Benutzer zusätzlich bei der Auswertung der Inhalte.
Als Grundlage für das komplette Projekte werden zeitgemäße Web-Technologien eingesetzt. Somit ist die Plattform offen, sehr leicht erweiterbar und skaliert auch bei der Nutzung in größeren Szenarien. Die API steht in Form eines REST-konformen Webservices zur Verfügung. Metadaten werden im leichtgewichtigen JSON-Format kodiert. Ein spezieller PubSubHubbub-Endpunkt ermöglicht Benachrichtigungen über neue Inhalte in Echtzeit. Dezentrale Zusatzdientse steuern zusätzliche Funktionalitäten bei.
Eine mächtige Weboberfläche bietet Zugriff auf die Gesamtheit der erhobenen Daten – auch entfernt über das Internet. Sie bietet die Grundlage für komplexe Auswertungen der vorhandenen Multimediadaten und zugehörigen Metadaten. Im Vordergrund steht hierbei auch die Unterstützung des Benutzers beim Umgang mit den vieldimensionalen Daten.
Für die Integration mobiler Systeme werden verschiedene Clients entwickelt und erprobt. Ein Smartphone-Client erlaubt es dem Besitzer eines Smartphones direkt zum Reporter vor Ort zu werden und Inhalte beizusteuern. Für die Anbindung dedizierter Hardware wie einer digitalen Spiegelreflexkamera wird eine besondere Lösung erabreitet. Ein mobiler Rechner im Rucksack soll als Uplink-Gerät dienen und frisch geschossene Bilder ohne Verzögerung direkt auf die Plattform hochladen. Mithilfe einer solchen Lösung können Fotojournalisten als echte Live-Berichterstatter agieren und Pausen für den Upload entfallen.
Eine solche Plattform eignet sich je nach Ausrichtung für eine Vielzahl verschiedener Einsatzszenarien. So könnte es zur Live-Dokumentation großer Ereignisse dienen. In einem geschlossenen Kontext könnte es Einsatzkräfte bei Großschadenslagen dabei helfen, in kürzerer Zeit einen detaillierteren Überblick zu bekommen und unterstützende Kräfte zur Auswertung fernab einbinden.
Das Projekt wurde im Rahmen des Anwendungsfaches Ubiquitous Computing an der Universität Ulm von einem studentischen Team entworfen und nun in Zusammenarbeit mit einem Team für Interaktive Systeme als Prototyp realisiert. Nähere Informationen gibt es auf der Projektseite www.diretto.org
12 Jul, 2009 von Benjamin Erb
Seit Version 3.5 unterstützt der Webbrowser Mozilla Firefox die Geolocation API – eine API zur Unterstützung von location aware webservices, also Webseiten oder Dienste, die gezielt den Ort des Benutzers mit einbeziehen und sich entsprechend anpassen. Die implementierte Geolocation API basiert auf einem Draft des W3C.
Die Geolocation API ist in das Javscript-Browsermodell integriert worden und bietet nun geolocation als Kindobjekt von navigator an. Unterstütz der Browser die API nicht oder hat sie deaktiviert, so ist navigator.geolocation nicht verfügbar. Dies sollte aus Kompatibilitätsgründen immer als erstes getestet werden.
Ist das Objekt verfügbar, so kann mit getCurrentPosition() eine Abfrage der Koordinaten abgesetzt werden, die asynchron läuft. Als Parameter erwartet diese Methode eine Callback-Methode für die Verarbeitung des Ergebnisses und optional eine zweite Methode zur Fehlerbehandlung.
Eine Live-Demo mit einer Visualisierung mit OpenStreetMap findet man unter anderem auf 3liz.org/geolocation.
if (navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(function(position)
{
alert('Position:' + position.coords.latitude + ' / ' + position.coords.longitude);
});
}
else
{
alert("Geolocation API nicht verfügbar.");
}
Doch wie funktioniert diese Lokalisierung? Firefox nutzt hierfür die Google Location Services. Dieser Dienst versucht eine öffentliche IP anhand von verschiedenen Informationen zu einer ungefähren geografischen Position zu mappen, was häufig sehr ungenau ist. Ist jedoch WLan verfügbar, so benutzt dieser Dienst eine andere Strategie. Es wird eine Liste aller erreichbaren Access Points, deren MAC-Adresse sowie deren Signalstärke übermittelt. Diese Daten werden mit einer großen Datenbank abgeglichen und eine ungefähre Position trianguliert. Hierfür müssen zunächst die entsprechenden Daten in einer Datenbank gesammelt worden sein – man muss Straße für Straße mit allen erreichbaren WLan Access Points kartografieren. Bei unseren Tests stellte sich heraus, dass dies in Ulm und Neu-Ulm bereits passiert ist, die Ergebnisse waren durchweg gut und oft auf etwa 10 Meter genau!
Interessant wäre ein Blick in das Innere dieses Dienstes, ob er zum Beispiel selbstlernend ist und mit der Zeit neue Access Points anhand der übermittelten Datensätze einer genauen Position zuordnen und hinzufügen kann. Aber auch aus datenschutzrechtlichen Sicht sind Details solcher Dienste sehr interessant.