25 Jul, 2012 von Michael Müller 0
Interview: Dominik ‘phil’ Lang

I got to know phil early on when I started studying. Now, some years later, the situation changed a bit and he is now one of my roommates and a close friend. He is also one of the most enthusiastic free and open source software fighters I personally know. As such he made a larger and larger part of his friends migrate to OpenBSD. A few of his code snippets can be found on his website. After his friends pursued him for months he lately gave an amazing talk at the ChaosSeminar in Ulm on OpenBSD (in german).
Who are you and what do you do?
My name is Dominik Lang and I am also known as phil, a nickname that was somehow established when I first entered university. Currently I am in a Masters program for Computer Science at the University of Ulm. My main interests in computer science are security, networking, operating systems and Unix.
Which software or programs do you use most frequently?
Most of the time I work on the command line with a shell. I use xterm with tmux and ksh. A lot of the time I’m writing stuff with an editor, which is nvi. Other than that, standard tools such as cd, ls, rm, mv, cp, sed, grep and ssh. An instance of Firefox is also always running somewhere, although I don’t surf around much except for a few technical blogs because I see the web primarily as a means for information exchange.
Why did you decide to use your particular operating system(s) of choice?
OpenBSD! For various reasons:
Security:
Security has always been my main focus and interest. It is mostly looked at from a high level point of view by computer scientists. Complex models and standards are created; the more generic the better. However, often the design is overly generic and the complexity usually isn’t needed and therefore one of the most important rules of security isn’t complied with, namely simplicity. Secondly, someone has to implement all that stuff: Higher levels of complexity lead to more bugs, as do bad design and ugly code.
This is where OpenBSD comes in. Their view on security is a more practical one: simplicity (on the user’s and the developer’s side) and well designed, clean, readable code. Rather than putting complex layers on top of each other, they aim to solve the problem at its root and make things right from the beginning on.
Freedom:
The never-ending debate on the definition of freedom: GNU vs BSD. As one might guess, I support the BSD view of freedom but this isn’t a major reason for me to use OpenBSD. However, how the OpenBSD project pursues freedom is. The OpenBSD source tree is as free as it can get. Blobs are not an option. The project’s developers are among the leading fighters for open hardware documentation. I haven’t seen this dedication in another project. Other projects incorporate proprietary code or sign NDA’s which is a step back for open source / free software.
All in all, I share the same views as the OpenBSD developers and their uncompromising pursuit of security and simplicity has influenced me a lot.
In what manner do you communicate online?
I use mcabber as an XMPP client and for email I use OpenSMTPD as an mta, fdm as an mra and mmh as an mua. This allows me to integrate my online communication into my ksh/tmux environment.
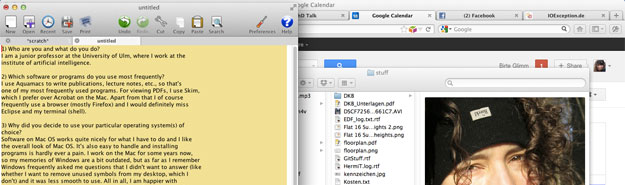
Which folders can be found in your home directory?
A lot of folders. ;)
I haven’t yet found a fully satisfying solution how to structure my data. I created folders as I went along and mostly they just stayed as they were. Some of them are very chaotic, others are more structured.
The most important folders are:
Mail: self explanatory
bills: self explanatory
bin: self-written tools / programs / scripts
development: this is where I keep the sources of my self-written stuff
digmed: movies / series / photos / music etc.
docs: papers / books etc. → CHAOS
downloads: self explanatory → CHAOS
dumps: temporary dumps from tools / webpages / other stuff
log: some of my own tools log to here
notes: stuff that I want to remember or drafts
src: this is where I keep sources of external projects and also local patches
tmp: all sorts of random stuff, which doesn’t fit in anywhere else → CHAOS
uni: all my university stuff
Which paper or literature has had the most impact on you?
That is a tough question. Theres no THE literature as in a “bible” in my life. There is one concept which is my motto and pretty much is the basis of all my decisions: KISS – keep it small and simple. However, I can’t remember where and when I first heard of it. Other than that, the following writings probably inspired me the most.
In everyday life I’d say the writings of Morihei Ueshiba, the founder of Aikido. His writings have taught me to treasure life more. I do not share his religious views, but rather his idea of how to approach life.
In computer science it has probably been “The Art Of Unix Programming” by Eric S. Raymond. It was my first more thorough contact with the Unix philosophy, which has also inspired and guided me.
What has had the greatest positive influence on your efficiency?
Two things: an open source operating system and the shell in combination with tmux.
By using an open source OS I can easily tailor my system / working environment as I want it. I’m not stuck with the interface the selling company puts in front of me, but can choose to change it to my own needs.
Also the transition from mainly working with a GUI to almost completely working with a shell. For a computer scientist and programmer, a shell interface can boost efficiency by a huge amount. A simple scripting interface is right there to use directly in the command line. That’s when I said goodbye to boring / repetitive tasks. =) In combination with the shell, tmux also sped up things a lot, because one can comfortably change between different shell sessions.
How do you approach the development of a new project?
The first thing I usually do is just lie down comfortably on a sofa or bed and just think about what I want to do, which problems I want to solve, what the finished project should be able to do and how the UI should look like.Pretty much a sort of requirements engineering and a first design in a sort of meditative state. ;)
Then I begin to code the ideas. I usually need a proof of concept and a first kind of prototype before I can go on and really think about a reasonable design. Because then you have a better feeling of what the result should look like and what technical problems you will encounter.
In your opinion, which piece of software should be rewritten from scratch?
I have often heard that the OpenSSL API isn’t as easy to use as it could be. For such a critical library, the API should be rewritten to be more user friendly. Also, all major browsers should be rewritten to get rid of the bloat. =)
What would your ideal setup look like?
Welcome to my secret room, which can only be entered through a cliche secret door in a bookshelf. The room is a storage hall, one half filled with all kind of gadgets like in iron man and displays and server racks and the other half is a gym with cool obstacles. My main workstation looks like the 7 display workstation in Password:Swordfish, but of course the whole setup is running OpenBSD (including all the servers and routers etc.). Because clearly the hall is pretty large, there is a hoverboard to get from point A to point B quickly. For the case of a zombie apocalypse, there is a stash of lightsabers. Ah, who am I kidding, I’d be constantly playing with them and program them as mood and disco lights. ;)
Click here for the full picture.